ここのところブログの更新をあまりしてないけれど、サーバ代だけかかっていくなぁと思っていたところ、「astro-notion-blog」というものを見つけたので移行してみました。
移行理由はなんと言っても「運用コストの削減」です。
ドメインだけで運用できるとは良い時代になりましたね。
構築方法については公式でも細かく記載されているので、今回は構築以外に行ったことを記載していきます。
Wordpressにある記事の移行
アクセス数も少なくなっているので一新してもよかったのですが、アーカイブという形で残すことにしました。
Notionに取り込もうかとも思ったのですが、面倒そうだったので今回はMarkdown化してそのままAstroで表示するようにしてみました。
エクスポート
Wordpressにあるエクスポート機能を使ってXML形式で出力します。
XML→MD
wordpress-export-to-markdownというツールを使って行いました。
「parentNode of undefined」のエラーが出たのでissueにあった通り一部修正したところ問題なく変換することができました。
また元々Wordpressのときは投稿IDでアクセスできるようにしていたので、MDファイルも投稿IDがファイル名になるように修正しました。
対象ファイル:/src/writer.js
修正前
let slugFragment = post.meta.slug;修正後
let slugFragment = post.meta.id;このツールを使うと外部ホスティングしていた画像もまとめて取得してくれるのでとても便利でした。
Markdown用レイアウトの作成
元々ある「Layout.astro」はNotionの記事用になっているので、そのままだとMDを表示しようとしても表示できません。
そこでMD用に「LayoutMd.astro」を作成しました。
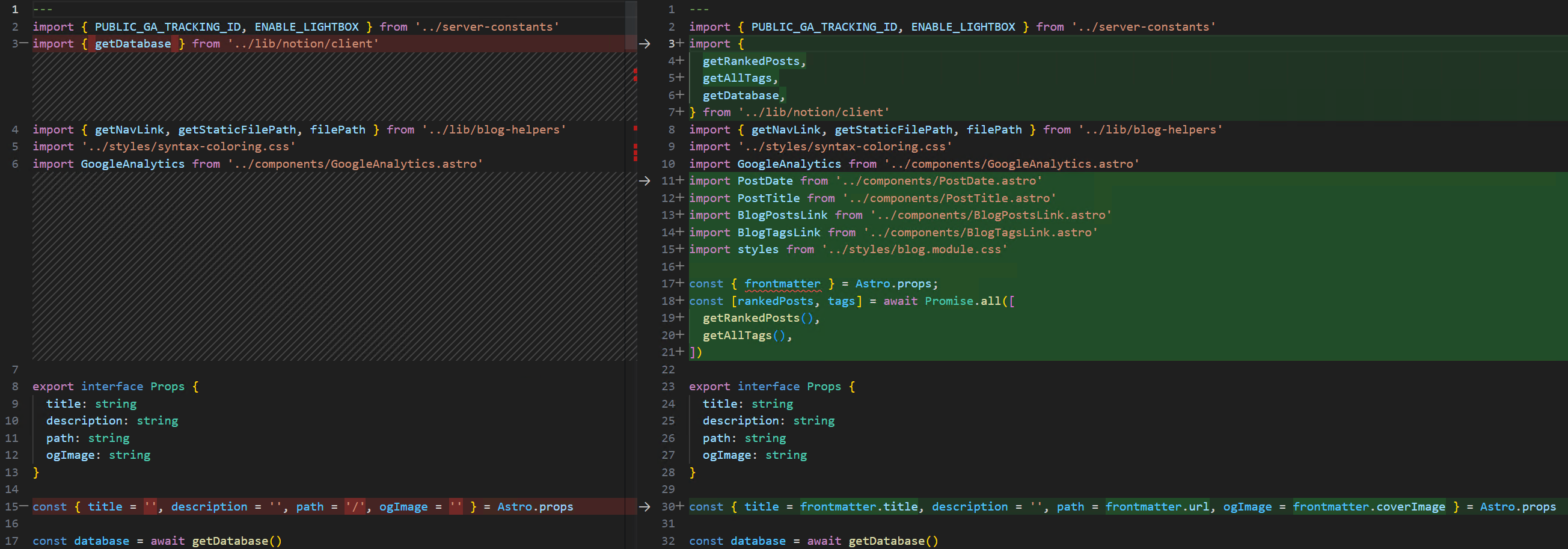
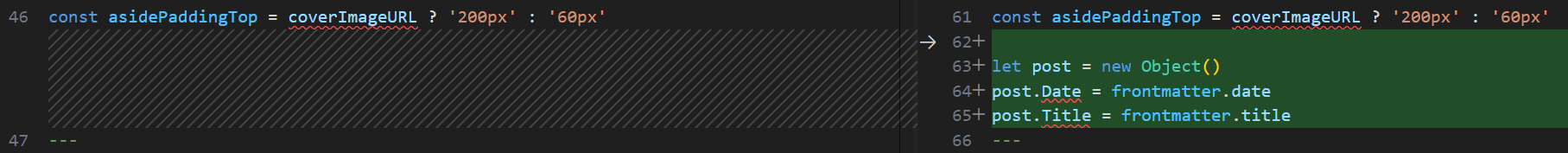
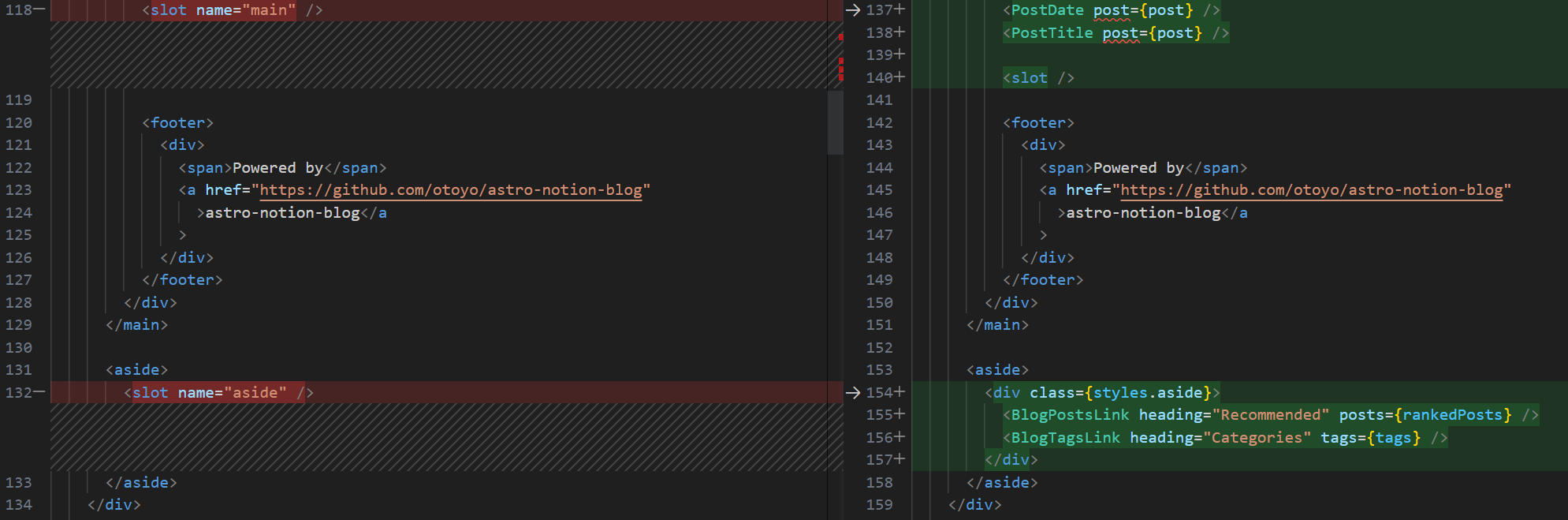
左が「Layout.astro」、右が「LayoutMd.astro」です。
無駄な処理が残ったままかもですが、とりあえず動いてます。
やってることはデータの取得元をNotionからMarkdownファイルに変更してるだけです。
ファイルの修正及び設置
記事
「/pages」配下に「archive」フォルダを作成し、そこにmdファイルを配置し以下の修正を行っていきます。
各MDでレイアウトファイルを読み込み用に以下の記述を追記します。
layout: ../../layouts/LayoutMd.astro画像のパスがWordpress時代のままなので今回の環境に合わせた記述に修正します。
//修正前
[](//mizuka123.net/wp-content/uploads/2011/09/DSC002001.jpg)
//修正後
[]上記修正はいずれもVScodeを使うと簡単に行うことができます。
特に後者は以下のように正規表現を使ってやると楽です。
\(\/\/mizuka123.*\)画像は割と置換で修正できたのですが、いろいろな形式で書かれたリンクの張り替えが大変でした。
主に以下の2つを使っていたのですが、全部で手動で張り替えました。
結構リンク切れがあったので、合わせてメンテナンスを行いました。
残るは商品広告用のタグを張り替えていきます。
「カエレバ」だったり「Rinker」を使っていたりするので、個別にやっていく必要があり相当面倒です・・・。
リニューアルのタイミングで「バリューコマース」の「MyLinkBox」というツールを使って広告管理を行うようにしてみました。
Amazonの画像は使えないですが、まぁ便利です。
画像
「wordpress-export-to-markdown」で落とした画像をまるっと「/public/archive/images」に配置します。
リダイレクト
Wordpress時代のパスと今回の環境のパスが異なっているので、リダイレクトするようにしていきます。
今回使ったのは「_redirects」ファイルを使う方法です。
とは言っても「/123/」だったものが「/archive/123」になるだけなので、結構楽でした。
/48/ /archive/48 301まとめ
ちょっとずつ進めたので作業開始から公開まで3週間くらいかかってしまいました。
でもこれで運用費の悩みからオサラバということですっきりです。
Notionを使うことでブログを書くハードルも下がったと思うので、少しは書いていきたいなと思っています。