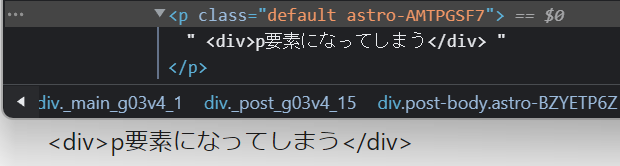
NotionでHTMLタグを記載しても、Notion上は文字列なのでastro-notion-blogでは「p要素」扱いされてしまいます。
こうなってしまうと商品広告を貼ろうとしても表示できないので、これをなんとかしてHTML要素として扱わせる必要があります。
修正点
対象ファイル:src/components/NotionBlocks.astro
修正前
case 'paragraph':
return <Paragraph block={block} headings={headings} />修正後
case 'paragraph':
if(typeof block.Paragraph.RichTexts[0] != "undefined"){
if(block.Paragraph.RichTexts[0].PlainText.indexOf('data-vc_mylinkbox_id') != -1
|| block.Paragraph.RichTexts[0].PlainText.indexOf('valuecommerce') != -1
){
return <Fragment set:html={block.Paragraph.RichTexts[0].PlainText}/>
}
}
return <Paragraph block={block} headings={headings} />複数のタグを設定したい場合は、設定ファイルなどで管理するようにしてもいいかもしれません。
修正後
商品広告が表示されるようになりました。