 みずかるちゃー
みずかるちゃー
BitbucketからXSERVERに自動デプロイしてみる
Azure上に開発環境を用意して,そこからBitbucketにプッシュするまではできました. 今回はBitbucketから本番環境であるXSERVERに自動デプロイする仕組みを構築していきます.
Azure App Serviceを使ってWordpressの開発環境を作ってみた - みずかるちゃー
Visual Studio Online MonacoとBitbucketを連携させる - みずかるちゃー
Bitbucketには「bitbucket-sync」というBitbucketからの差分をFTPしてくれる便利ツールがあるので,こちらを使うことにしました.
alixandru / bitbucket-sync — Bitbucket
手順
Bitbucketにリポジトリがある状態を前提とします.
1.「bitbucket-sync」をダウンロード
alixandru / bitbucket-sync / ダウンロード — Bitbucket
上記のリンクからダウンロードし,解凍し適当にフォルダ名をリネーム(今回は「bitbucket」)しておきます.
2.「config.php」の修正

フォルダ内の「config.sample.php」を「config.php」とリネームし,中身を修正します.
57~61行目
/** The ID of an user with read access to project files */ ‘apiUser’ => ‘Bitbucketのユーザー名’, /** The password of {apiUser} account */ ‘apiPassword’ => ‘Bitbucketのパスワード’,
82~84行目
’requireAuthentication’ => true, //trueに変更 ‘deployAuthKey’ => ‘適当にKeyを記入(今回はパスコード生成ツールを用いた)’, ‘gatewayAuthKey’ => ”,
111~113行目
$DEPLOY = array( ‘Bitbucketのリポジトリ名’ => ‘/home/ユーザー名/ドメイン名/public_html/’, );
デプロイ先は使っているサーバなどによって異なります. 今回はXSERVERの場合です.
3.アップロード
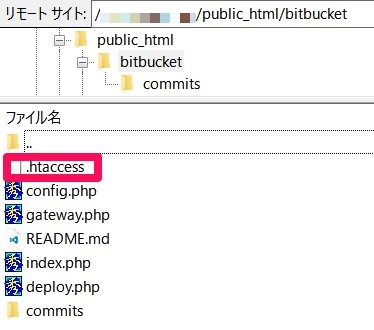
上記の設定が完了したら公開しているルートにフォルダ毎アップロードします.
アップロードしたら 「http://ドメイン名/bitbucket/gateway.php?test」 にアクセスしてエラーが表示されないことを確認します. 問題なければ何も表示されません.
4.WebHookの追加
従来は「Services」から「POST」で追加していたようですが,「今後はWebhooksを使うように!」との記述があったので,Webhooksを使ってみました. 「Services」の場合と設定が異なっていたので注意してください.

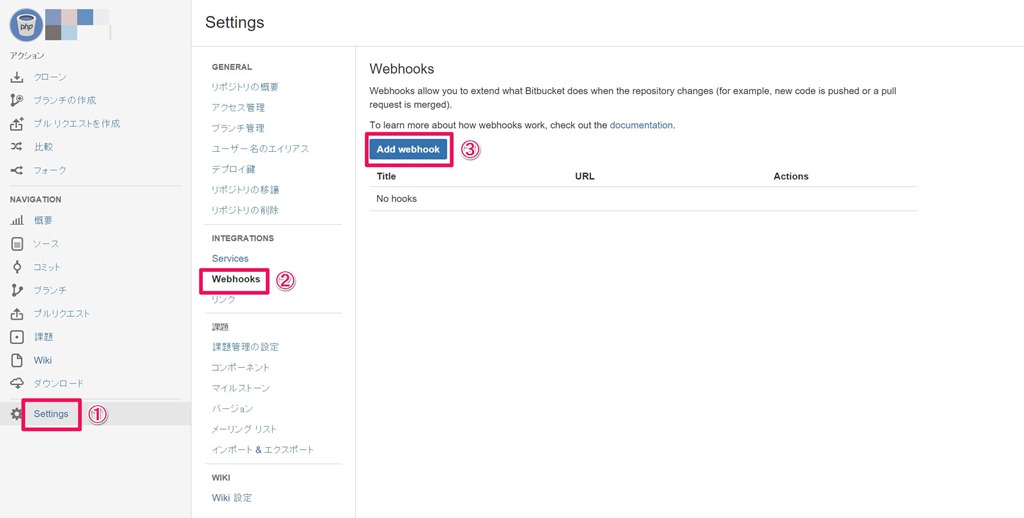
Bitbucketの画面から「Setting」→「Webhooks」→「Add webhook」と進みます.

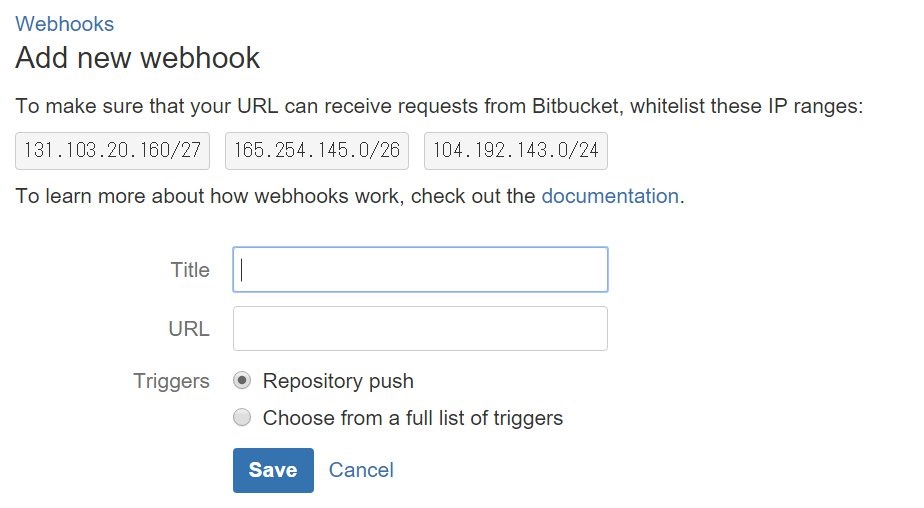
タイトル:適当に URL:http://ドメイン名/bitbucket/deploy.php?setup=リポジトリ名?key=”config.phpで設定したKeyの値” Triggers:Repository push
5.テスト
Visual Studio Onlineからプッシュし,本番環境に反映されることを確認します.

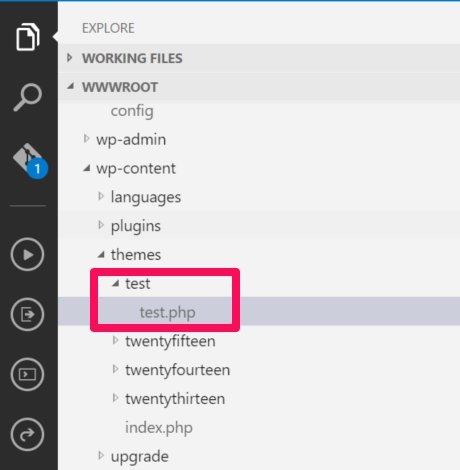
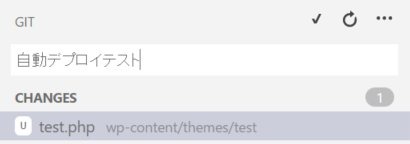
テストファイルを作成したのでコミット→プッシュしていきます.


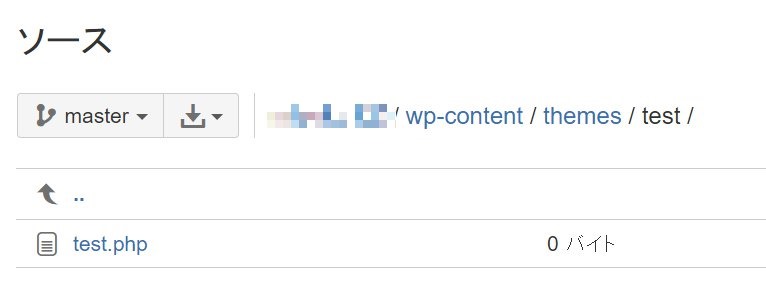
Bitbucketに反映されています.

そして本番環境にも反映されました.
アクセス制限
Webhookで指定したURLは直接叩いても実行されてしまうので,一応Bitbucketからのアクセス時のみ動作するようにしておきます.

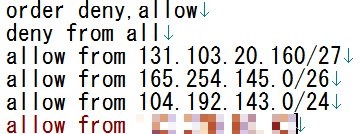
IPアクセス制御は「.htaccess」を用いて行いました.

許可するIPアドレスは「add new webhook」のところで記載されていたものを設定したのですが,うまくいかなかったのでアクセスログを漁って追加したらうまく行きました. 環境による可能性もあるので,アクセスログを見て適宜追加してみてください.
まとめ
3回シリーズでAzure上での開発環境構築,AzureからBitbucketへのプッシュ,そしてBitbucketからXSERVERへの自動デプロイとやってきました. これでようやく手間をかけずに開発環境から本番環境への反映ができるようになったので,開発環境の整備を行っていこうと思います.
少しずつですが開発環境で直しながら,本番にデプロイしているのですが,やっぱり直してすぐ確かめられるのは楽ですね. これがブラウザだけでできるなんていい時代になったものです.
導入から設定までやるのはなかなか骨が折れますが,一旦流れを作ってしまえばあとは楽ちんなのでおすすめです!
 ](https://www.amazon.co.jp/exec/obidos/ASIN/4844365010/mizuka123-22/ref=nosim/)
](https://www.amazon.co.jp/exec/obidos/ASIN/4844365010/mizuka123-22/ref=nosim/)
Gitが、おもしろいほどわかる基本の使い方33〈バージョン管理、SourceTree、Bitbucket〉
posted with カエレバ
大串 肇,久保靖資,豊沢泰尚 エムディエヌコーポレーション 2015-05-26
