 みずかるちゃー
みずかるちゃー
Visual Studio Online MonacoとBitbucketを連携させる
Azure App Serviceを使って構築したWordpressの開発環境ですが,「ソース管理をBitbucketでやろう!」ということでBitbucketとの連携手順をまとめてみました. Bitbucketとの連携は本番環境への自動デプロイの布石となっています.
登録手順
Bitbucket | Git solution for teams using Jira

Bitbucketのサイトにアクセスしたら「Get started for free」をクリックします.

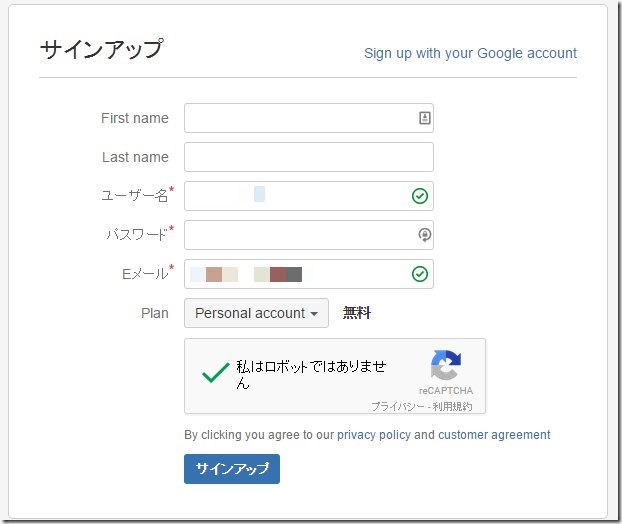
「ユーザー名」「パスワード」「メールアドレス」を入力しプランを選択します. プランは「個人」「5人まで」「10人まで(10ドル/月)」「25人まで(25ドル/月)」から選ぶことができます. 今回は「個人」を選択しました.

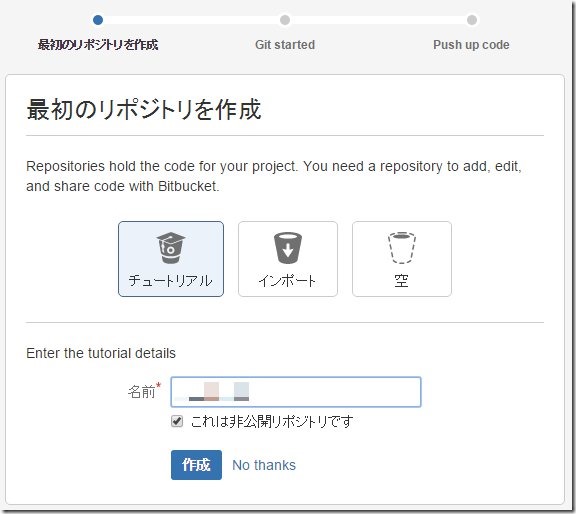
リポジトリ名を入力しリポジトリを作成します. 公開・非公開の選択はここで行います.

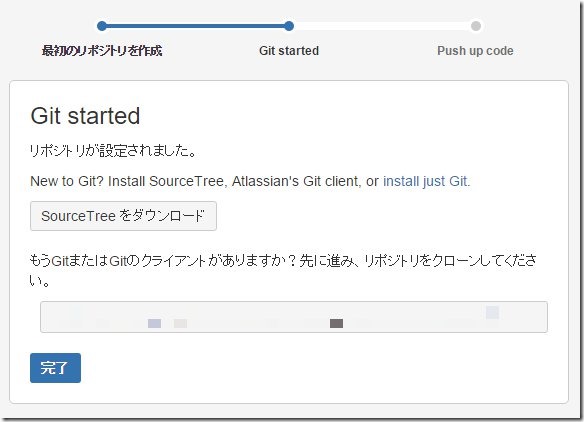
「完了」をクリックします.

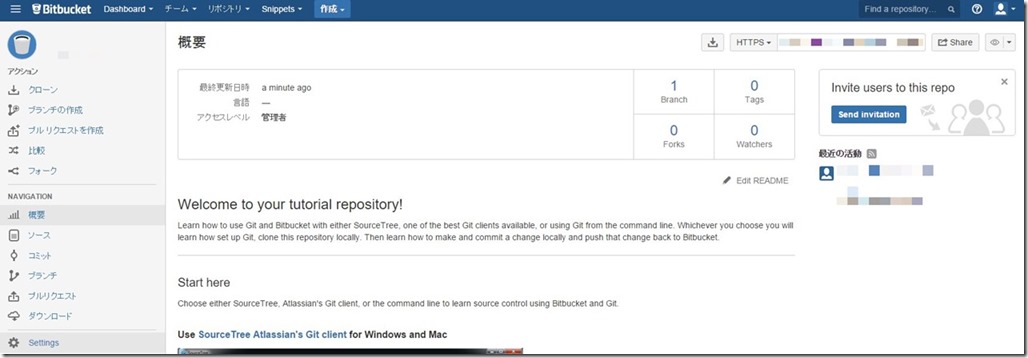
完了するとダッシュボードが表示されます.
リポジトリ作成
上記ではチュートリアルのリポジトリを作成しましたが,一旦削除しリポジトリを作り直すことにしました.

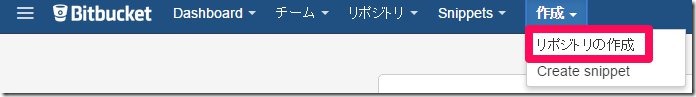
上部のバーから「作成」→「リポジトリの作成」をクリックします.

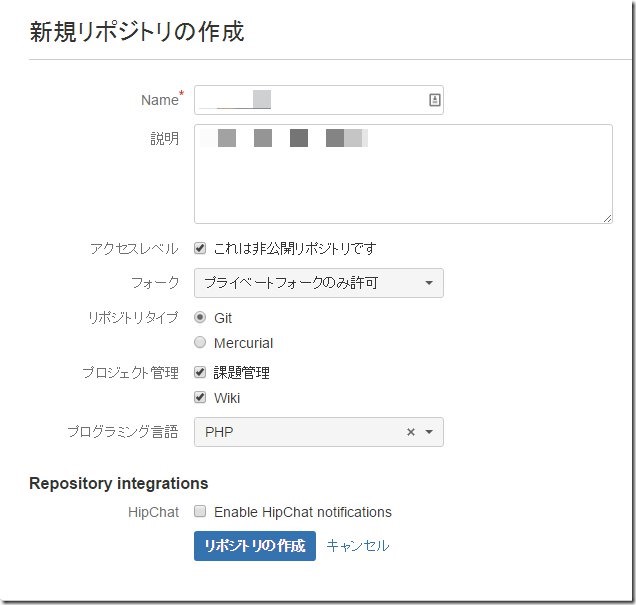
標準ではプロジェクト管理の2項目は選択されていないが使ってみることにしました. プログラミング言語はWordpressのためPHPを選択し,HipChatとの連携は1人での開発のため行いませんでした.

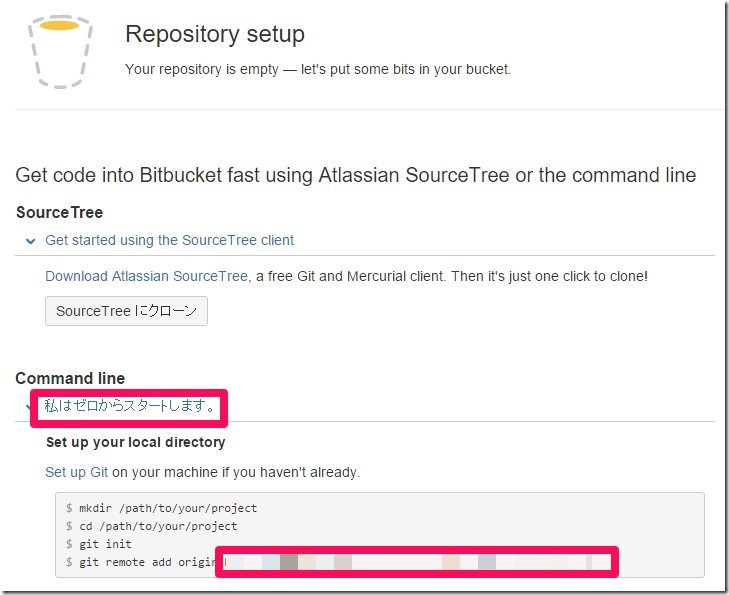
「Repository setup」が表示されるので「私はゼロからスタートします.」をクリックし,表示されているRepository URLを控えておきます(後述で使用します).
Visual Studio Onlineと連携してみる

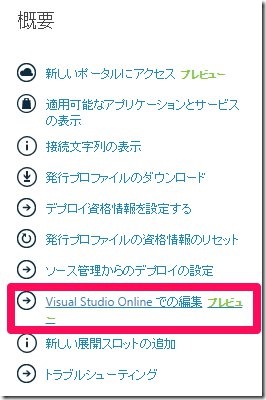
Azureのダッシュボードから「Visual Studio Onlineでの編集」をクリックします.

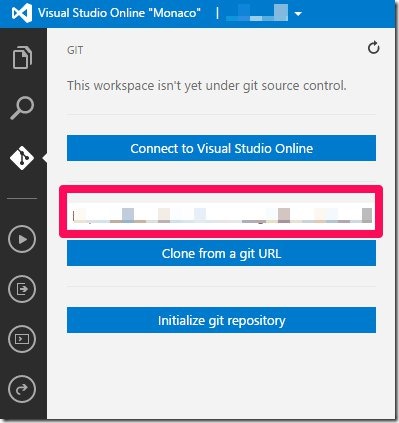
左端にある「Git」アイコンをクリックし「Repository URL」にBitbukcetで控えたURLを入力し,「initialize git repository」をクリックします.

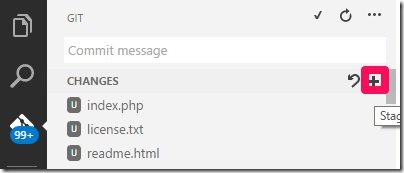
Bitbucketへの接続が完了したら、コミットするソースを選択します. ここでは試しに全てをコミットしてみます.

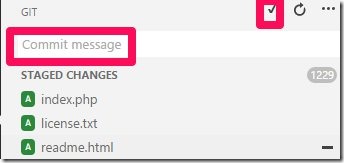
コミットメッセージを入力し「✔」でコミットします(エンターでも可). だがしかし,うまくいかなかったので以下の手順を実行しました.

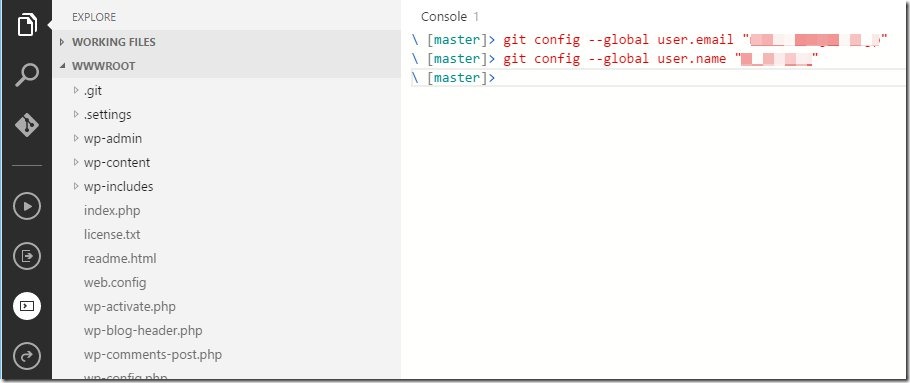
コンソールを開いてメールアドレスと名前を登録し,おまじないを入力する. コマンドは以下の通り.
git config —global user.email “[email protected]” git config —global user.name “xxxxx xxxxxx” git init git remote add origin~(Bitbucketで控えたコマンド) [/Shell]
この設定を行うとコミット正常に実行されました.
あとはコンソールからプッシュするだけです.
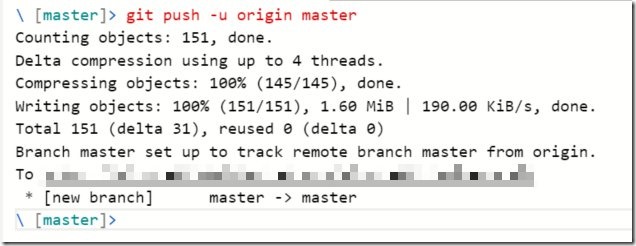
git push -u origin master

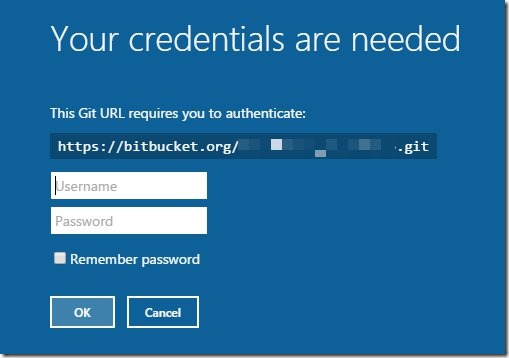
すると認証を求められるのでBitbucketのユーザ名とパスワードを入力します. (ここで「Remember passeord」にチェックを入れてもたまに聞かれるような・・・)

ファイル数は異なりますが,問題なければこのようにコンソールに表示されるはずです.

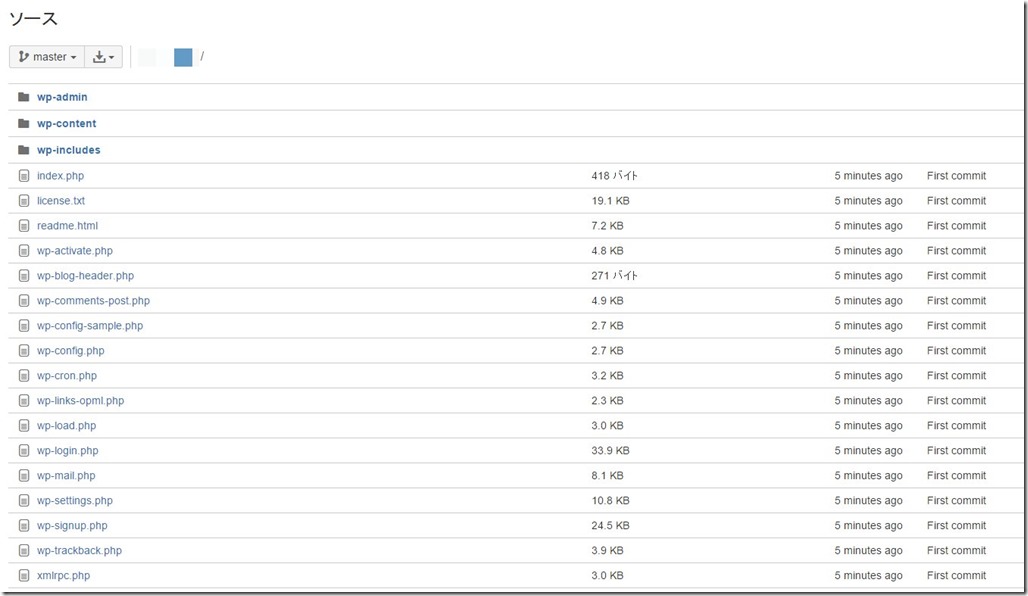
あとはBitbucket側でソースが反映されていることを確認できればおkです!
まとめ
今回はBitbucketの登録からVisual Studio Onlineからのプッシュまで行いました. メールアドレスや名前,おまじないのところで少しつまづいてしまったので何回もWebアプリの再作成を行うことになってしまいましたw
Gitの知識もないため探り探りだったのですが,ちゃんと動くところまで持っていけてよかったと思います.
ここまでで開発環境の作成からソース管理まで行うことができました. あとはソース管理から本番環境への自動デプロイができれば,「開発環境→ソース管理→本番環境」の自動的なフローが完成します.
Wordpressで大げさな・・・とは思いますが,使ってみると何かと便利でしかも無料で構築できるのでやってみる価値はあると思います.
それでは次回の「BitbucketからXSERVERへの自動デプロイ」編でお会いしましょう.
 ](https://www.amazon.co.jp/exec/obidos/ASIN/4844365010/mizuka123-22/ref=nosim/)
](https://www.amazon.co.jp/exec/obidos/ASIN/4844365010/mizuka123-22/ref=nosim/)
Gitが、おもしろいほどわかる基本の使い方33〈バージョン管理、SourceTree、Bitbucket〉
posted with カエレバ
大串 肇,久保靖資,豊沢泰尚 エムディエヌコーポレーション 2015-05-26
