 みずかるちゃー
みずかるちゃー
Azure App Serviceを使ってWordpressの開発環境を作ってみた
準備しようしようと思っていてなかなかできなかったWordpressの開発環境ですが,Azure App Serviceを使って構築してみました.
ローカルでもよかったのですが,デスクトップPCとノートPCの両方から弄りたかったのでクラウド上という選択になりました.
Azure App Serviceの良いところはエディタもクラウド上なので,ネットさえ繋がっていればどんなPCでも弄れる点にあります.
クラウド コンピューティング サービス | Microsoft Azure
初期登録

「無料で試す」

「今すぐ試す」

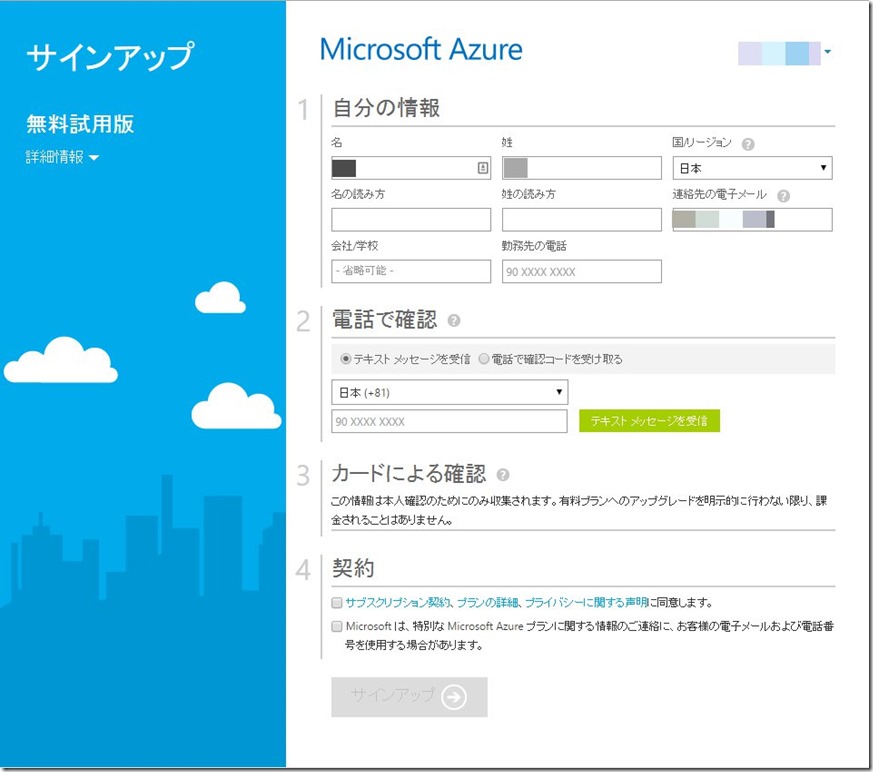
いろいろ情報を入力していきます.
クレカの情報も必要なので注意してください.

登録が完了するとすぐに利用が可能となります.
Wordpressの構築

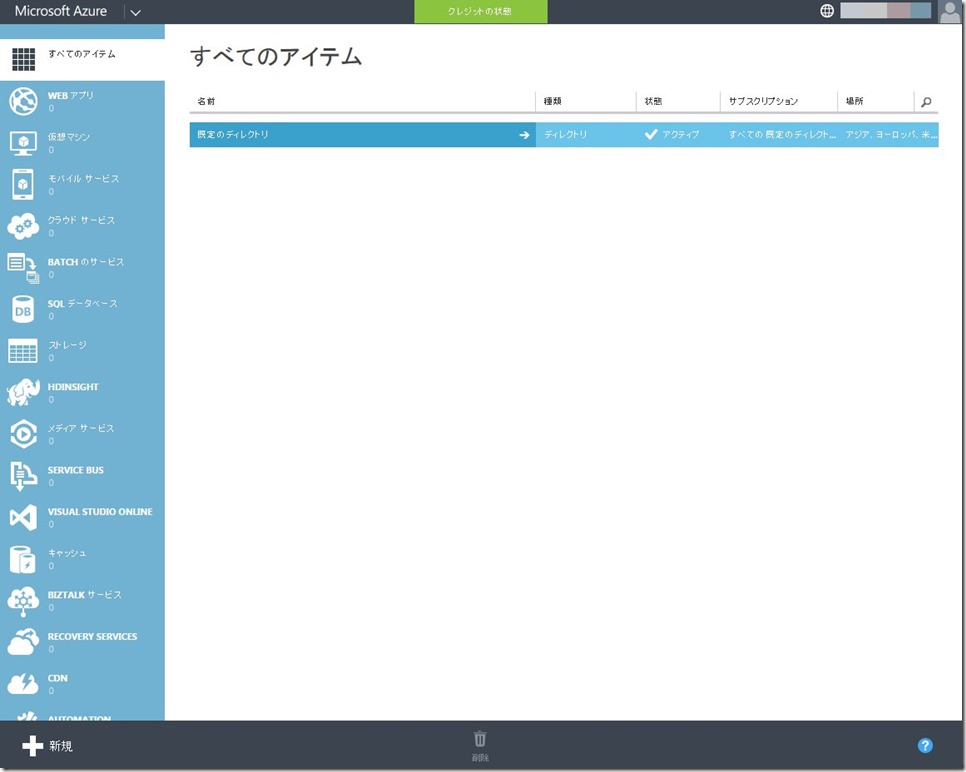
これがAzureの管理画面.
ここからWordpressの環境を構築していきます.

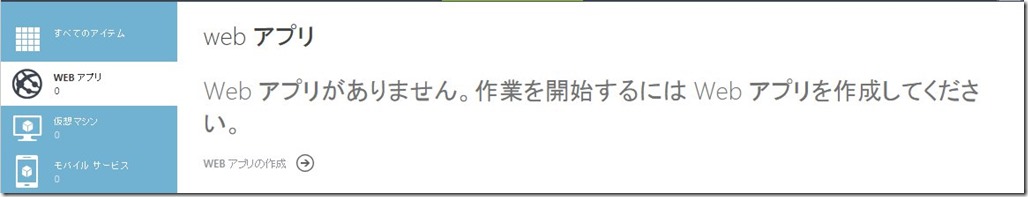
「webアプリの作成」をクリックします.

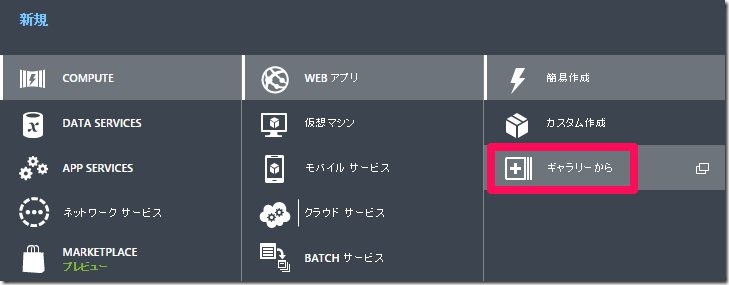
「COMPUTE」→「WEBアプリ」→「ギャラリーから」を選択します.

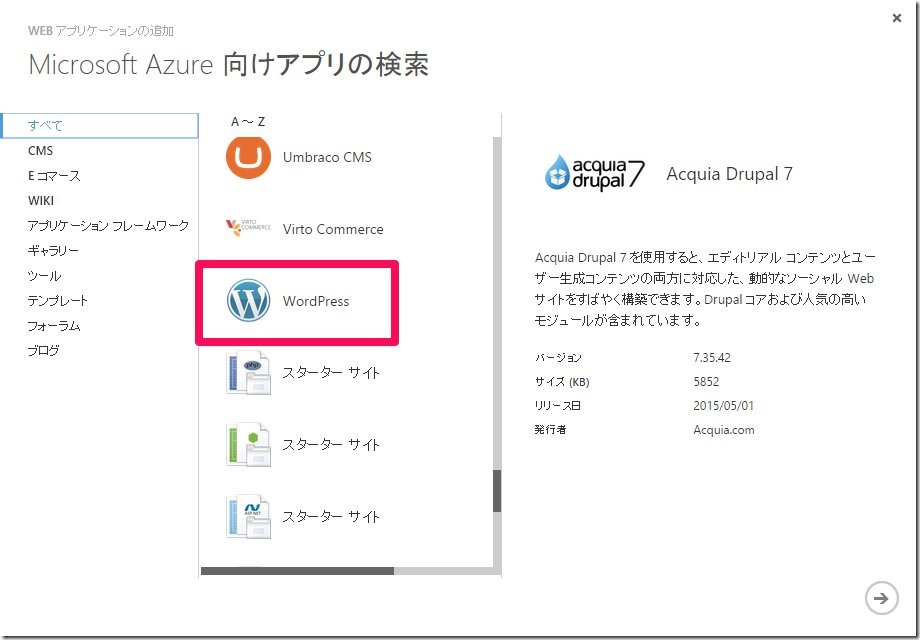
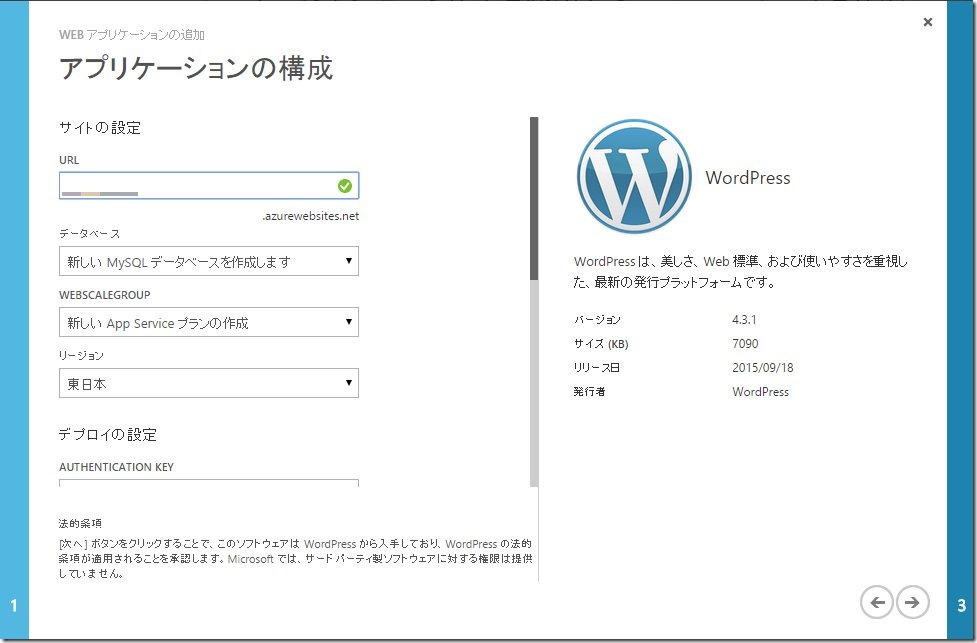
すると大量のCMS等が出てくるので,その中からWordpressを選択します.

URLだけ決めればあとはそのままでOKです.
リージョンは近くを選べばいいですかね.

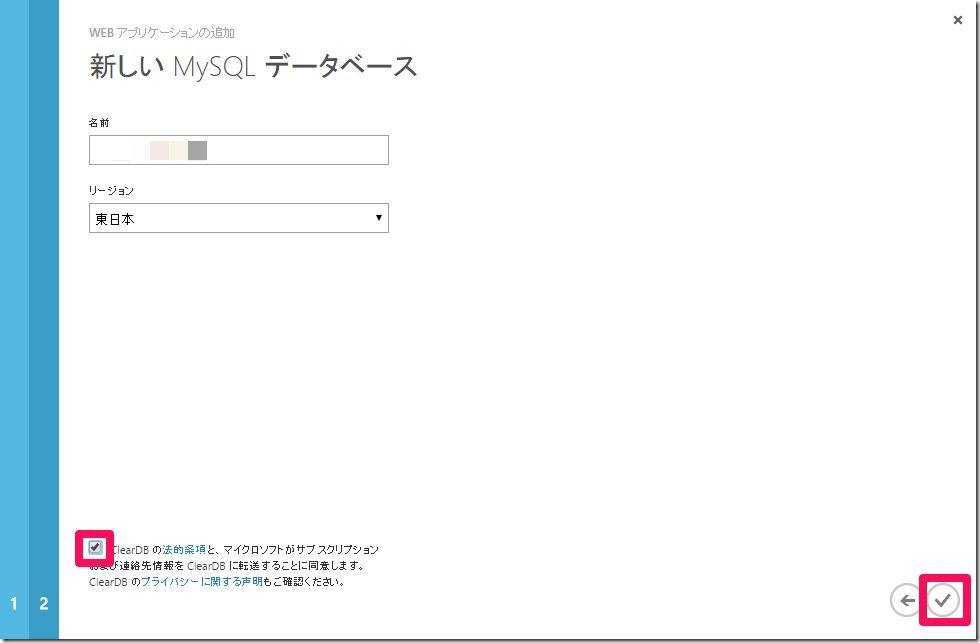
続いてMySQLの名前の設定を行います.

はい,これでおしまいです!
あとは先ほど決めたURLにアクセスしてWordpressの初期設定を行います.

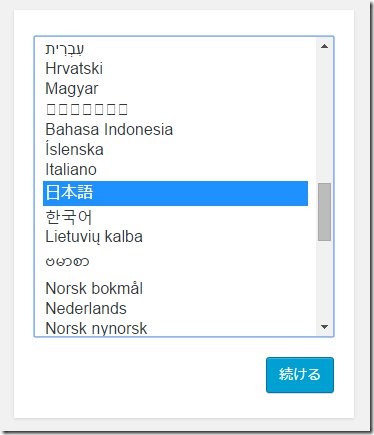
使用言語を選択します.

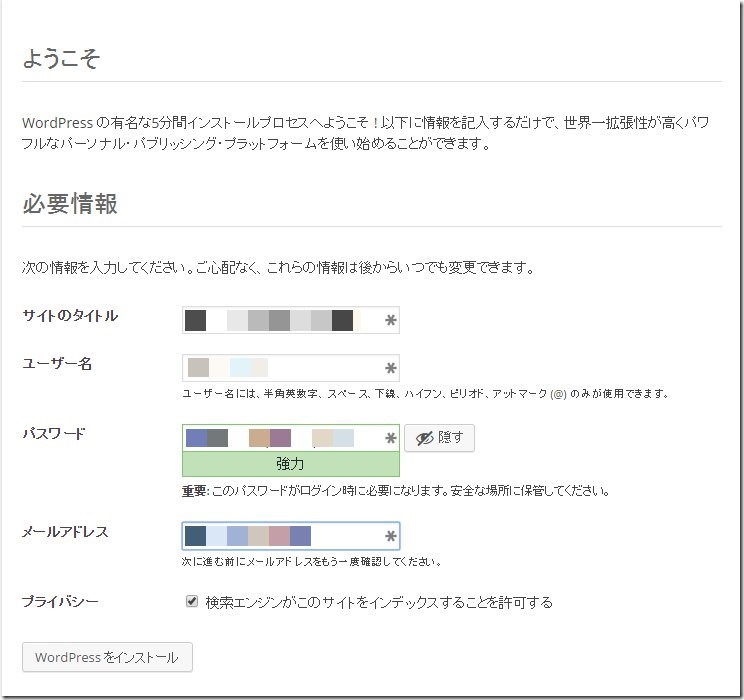
「サイトタイトル」「ユーザー名」「パスワード」「メールアドレス」を入力します.
プライバシーについては今回は開発環境ということでチェックを外しました.
そのまま公開するのであればチェックしたままでOKです.

成功しました!

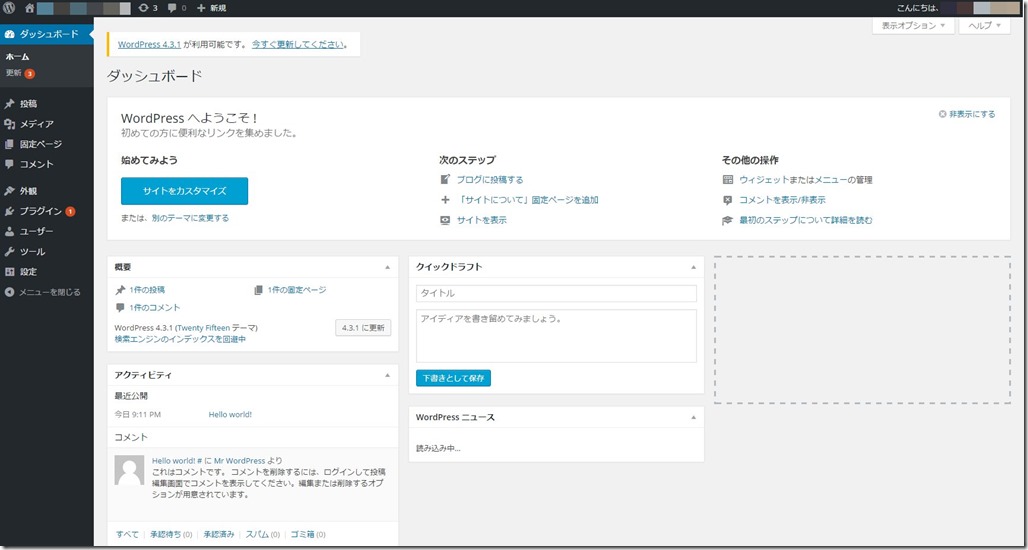
ログインすると見慣れた管理画面が表示されます.
FTP接続
今回構築した開発環境ではテーマを弄っていくので,既存のテーマをアップロードするためFTP接続の方法をまとめていきます.

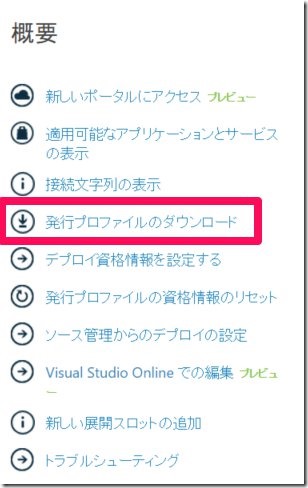
Azureのダッシュボードから「発行プロファイルのダウンロード」をクリックします.
すると「サブドメイン名.azurewebsites.net.PublishSettings」というファイルがダウンロードされるので,テキストエディタで開きます.
「publishMethod=“FTP”」という記述の後にある「publishUrl」「userName」「userPWD」を控えておきます.
あとはFTPソフトで設定すると接続することができます.

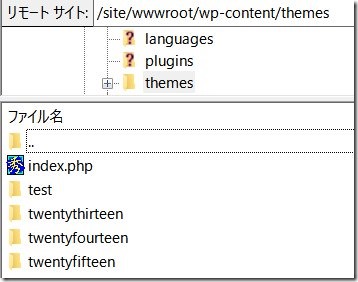
このようにテーマフォルダまでたどり着くことができました.
あとはここに既存のテーマファイルを置くだけですね.
Visual Studio Online “Monaco”
Azure App Serviceにあるコードはすべて「Visual Studio Online “Monaco”」から編集することができます.
どんなPCであってもソフトを入れることなく,ネットさえ繋がっていれば編集できてしまうのです.
WindowsでもMacでも,デスクトップでもノートでも関係なしに使えるのは便利ですよね.
それぞれの環境で準備とかしなくていいですし,同期の心配もありません.

使うためにはAzureの管理画面から「構成」をクリックします.

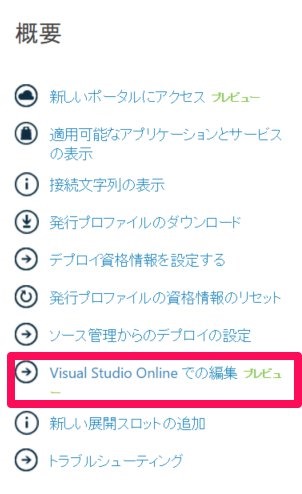
少し下にスクロールしていくと「VISUAL STUDIO ONLINEでの編集」という項目があるので「オン」にします.

するとダッシュボードの概要のところに「Visual Studio Onlineでの編集」というのが現れるので,クリックしてみます.

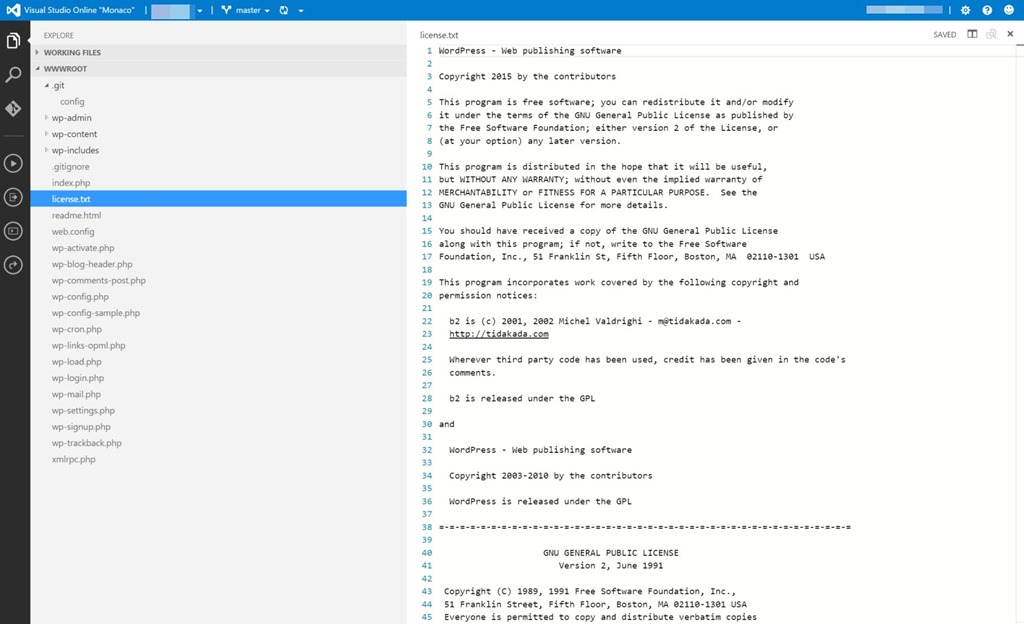
するとこのようにエディタ画面が表示され,このまま直接編集することが可能です.
編集すればそのまま反映されるため,簡単に修正を行うことができます.
まとめ
今年の5月にテーマを変更してから全く弄ってないですが,とりあえず開発環境を整えたので少しずつ弄ってみようと思います.
またモバイルテーマも同様に開発環境で弄れるようにしてみました.
WPtouch Proを使っているのですが,開発環境でもライセンスいるのはどうにかならないんですかね・・・
まぁ5PACKなので足りてはいるんですけど,2サイト運営で開発環境入れると4サイトなのでもう増やせないという感じです.
現状サイトを増やす予定はないのでしばらくこのまま行きたいと思います.
Azure App Serviceについてはサーバの知識がなくても簡単に環境構築ができるのでとてもいいですね.
ガッツリ使うとなるとそれなりにお金がかかりますが,開発環境としてなら大丈夫だと思います(まだわからないですがw).
 ](https://www.amazon.co.jp/exec/obidos/ASIN/B00EJD6HSI/mizuka123-22/ref=nosim/)
](https://www.amazon.co.jp/exec/obidos/ASIN/B00EJD6HSI/mizuka123-22/ref=nosim/)
無料ではじめるWindows Azure×WordPress超入門
posted with カエレバ
戸倉 彩,日本マイクロソフト株式会社 インプレス 2013-08-09
