 みずかるちゃー
みずかるちゃー
STINGER5+Bootstrap Materialでテーマを作成してみた!
ようやくまとまった時間が取れたということで「みずかるちゃー」のブログテーマを更新してみた.
前回の更新は2014年3月18日ということで約1年1ヶ月ぶりである.
更新期間は約2週間で,仕事が終わって家に帰ってから少しずつ行ってきた.
今回からやっと開発環境を整えてテーマを作成したので,ページが真っ白になることなく更新することができたw
今回の大きな修正点は以下の通り.
・STINGER3からSTINGER5へ
・Material Design for Bootstrapの採用
・おすすめ記事表示の見直し
モバイル向けデザインも併せて修正したが,ここではPC向けのみ書いていく.
STINGER3からSTINGER5へ
いつかやりたいやりたいと思っていたSTINGER5への移行をようやく行った.
STINGER5の初回公開が2014年8月16日なので,だいぶ放置した感がある.
いい意味で言うと安定したバージョンを使えるとも言うw
STINGER3からSTINGER5への変更点は以下の通り(公式参照).
・HTML5を採用したレスポンシブデザイン
・テーマカスタマイザーを使って色の修正が可能
ですが,今回の更新ではいずれの機能も使っていないw
デザインは横幅1100px固定の1カラムですし,テーマカスタマイザー機能も削除している.
単純にHTML5化しただけとも言える.
正直な話STINGER5じゃなくてもよかったのだが,以前から使っていてカスタマイズがしやすい&使っている人が多いということで採用に至った.
Material Design for Bootstrapの採用
去年あたりから流行のマテリアルデザイン.
Google系を筆頭に徐々に浸透してきた感じもする.
今回はBootstrapを使ってマテリアルデザインを実現する「Material Design for Bootstrap」をほんの少し使ってみた.
Bootstrap 5 & Vanilla JavaScript - Free Material Design UI KIT

使用箇所は画像の通り2箇所のみ.
1. 上部に固定でナビバーを設置
2.フォント
ほんとこれだけです,採用とか言ってすいませんw
おすすめ記事表示の見直し
今回の更新で「関連記事」と「人気記事」の2点について大幅に変更を行った.
関連記事

これまで関連記事はSTINGER3の標準機能で表示を行っていたが,モバイル向けテーマと内容を合わせるために「Yet Another Related Posts Plugin(YARPP)」を使った方法に変更した.
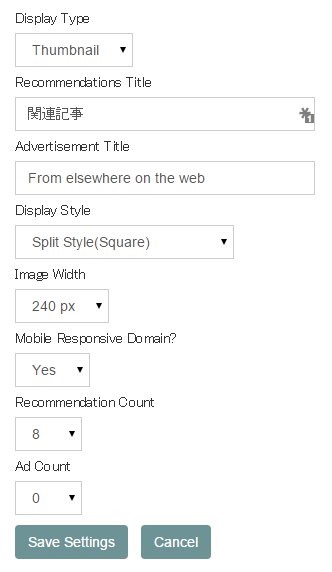
今回はPro版(無料)を使ってみることにした.

設定については画像の通り.
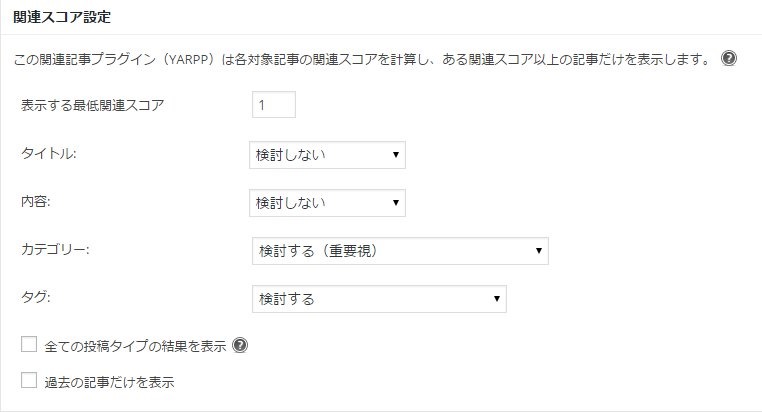
通常版では「関連スコア設定」があったのだが,Proはどういう仕組みで関連記事を表示しているのか気になるところ.

精度についてはまだまだわからない部分が多いのでしばらく使ってみて判断してみる予定である.
人気記事


人気記事についてはこれまで上部にすべてのページ共通で表示を行っていたが,今回はさらに詳細な人気記事を表示できるようにした.
使用しているプラグインについてはこれまでと変わらず「WordPress Popular Posts」を使っているが,今回新たに「WPP Plus Widget」も使って表示を行っている.
まずは左側の画像について.
左側の人気記事はフッター部分にあり,すべてのページで表示がされている.
「WPP Plus Widget」は表示するカテゴリの階層を指定することができるので,ここでは「1」と設定し,大枠での人気記事を表示するようにしている.
続いて右側の画像についてだが,こちらはトップページやカテゴリーページといった一覧ページのサイドバーに表示されている.
こちらはフッター部分とは異なり階層設定を「5」とすることで当該カテゴリーの人気記事を表示するようにしている.
関連記事,人気記事ともに結構思い切って変更を行ってみたが,今後直帰率が下がるのか,それとも上がるのか注視していきたい.
まとめ
おおまかな部分だったが今回行った更新は上記の通りである.
細かい部分については別途記事にしていけたらなぁ(希望的観測)と考えている.
最初にも書いたが今回は開発環境を整えてテーマを作成したので,比較的にスムーズに更新を行うことができた.
とはいうものの本番でないと確認できない部分もあったりしたので,今後は開発環境ですべて確認してからリリースできるようにしていきたい.
とりあえず更新が終わった感想としては,満足のいくテーマになったのでとてもよかったと言える.
あとはコツコツ記事を書いていくのみだが,これが難しい・・・w
まずはテーマ更新に関する記事から書いていきたい.
 ](https://www.amazon.co.jp/exec/obidos/ASIN/4873116783/mizuka123-22/ref=nosim/)
](https://www.amazon.co.jp/exec/obidos/ASIN/4873116783/mizuka123-22/ref=nosim/)
posted with カエレバ
プライム・ストラテジー株式会社 オライリージャパン 2015-04-25
今回は全体的に細かいデザイン面も修正している.
Amazonのリンクや他サイトのリンク等これまで気にしてこなかった部分も綺麗にすることができた.
今後も少しずつよくなるように修正を行っていきたいところだ.
